PREKĖS ŽENKLO ESMĖ
Lithuania. Co-create Experiences
POZICIONAVIMO ŽINUTĖ
Geriausios istorijos yra tos, kurias patiriame patys.
Jau ne vieną šimtmetį kartu su pasauliu kurianti Lietuva pasižymi daugiasluoksniu paveldu. Nors pirmąkart čia atvykusį svečią tai gali nustebinti, daili šalies miestų architektūra ir sotūs nacionaliniai valgiai jungia ilgus amžius besipynusias tradicijas ir įtakas. Nenustojame ieškoti naujų būdų papasakoti pasauliui apie savo:
– Kultūros kodus,
– Tyros gamtos grožį,
– Jėgas atkuriančius sveikatinimo ritualus,
– Dinamišką verslo aplinką.
Nors logotipas yra tik nedidelė identiteto dalis, jis atspindi lengviausiai atpažįstamą prekės ženklo išraišką ir dėl to visuomet turi būti tinkamai naudojamas.
Subtiliai referuodamas į šalies paveldą, mūsų logotipas byloja apie daugiasluoksnę Lietuvą, kuri gali pasiūlyti daugybę skirtingų patirčių. Naudojamas kartu su spalvota, šilto tono tipografija, logotipas perteikia progresyvų bei prieinamą požiūrį.
Šią ir kitas logotipo versijas galit atsisiųsti spausdami nuorodą apačioje.

Pagrindinės logotipo spalvos – balta (#ffffff) arba tamsiai žalia (#003c3a). Logotipo spalvą parenkame pagal foną, kuriame jis naudojamas, taip, kad užtikrintume logotipo skaitomumą ir atpažįstamumą.
-
 Tamsiai žalias logotipas šviesiame fone
Tamsiai žalias logotipas šviesiame fone -
 Baltas logotipas tamsiame fone
Baltas logotipas tamsiame fone
Žemiau pateikiame visas mūsų logotipo versijas. Pirminis ir antrinis logotipai turi lietuvišką ir anglišką versijas. Logotipo versiją parinkite pagal tikslinę auditoriją.

Pirminis logotipas
Tai pirminė ir mūsų dažniausiai naudojama logotipo versija.

Antrinis logotipas
Tai antrinė logotipo versija. Ją naudojame atvejais, kai dėl maketo dydžio negalime naudoti pirminės.

Simbolis
Simbolį be teksto naudojame tik atvejais, kai mūsų prekės ženklo pavadinimas jau yra žinomas ir dėl to nėra reikalo naudoti pilnos logotipo versijos.
Logotipo saugos zona yra parametras, nusakantis, kokiu mažiausiu atstumu iki logotipo negali būti komponuojami jokie kiti elementai. Minimalus logotipo dydis nusako, kokį mažiausią dydį galime taikyti logotipui, kad užtikrintume jo skaitomumą tiek skaitmeninėje erdvėje, tiek spaudoje. Tai yra pagrindiniai parametrai leisiantys užtikrinti logotipo skaitomumą bei atpažįstamumą.
-
 Pagrindinio logotipo saugos zonos aukštis turi būti perpus mažesnis už paties logotipo aukštį.
Pagrindinio logotipo saugos zonos aukštis turi būti perpus mažesnis už paties logotipo aukštį. -
 Minimalusis pagrindinio logotipo plotis turėtų būti ne mažesnis kaip 90 pikselių skaitmeninėje medžiagoje ir ne mažesnis kaip 16 milimetrų spaudoje.
Minimalusis pagrindinio logotipo plotis turėtų būti ne mažesnis kaip 90 pikselių skaitmeninėje medžiagoje ir ne mažesnis kaip 16 milimetrų spaudoje. -
 Antrinio logotipo saugos zona yra nustatoma pagal logotipo aukštį.
Antrinio logotipo saugos zona yra nustatoma pagal logotipo aukštį. -
 Antrinio logotipo minimalus plotis turėtų būti ne mažesnis kaip 130 pikselių skaitmeninėje medžiagoje ir ne mažesnis kaip 40 milimetrų spaudoje.
Antrinio logotipo minimalus plotis turėtų būti ne mažesnis kaip 130 pikselių skaitmeninėje medžiagoje ir ne mažesnis kaip 40 milimetrų spaudoje. -
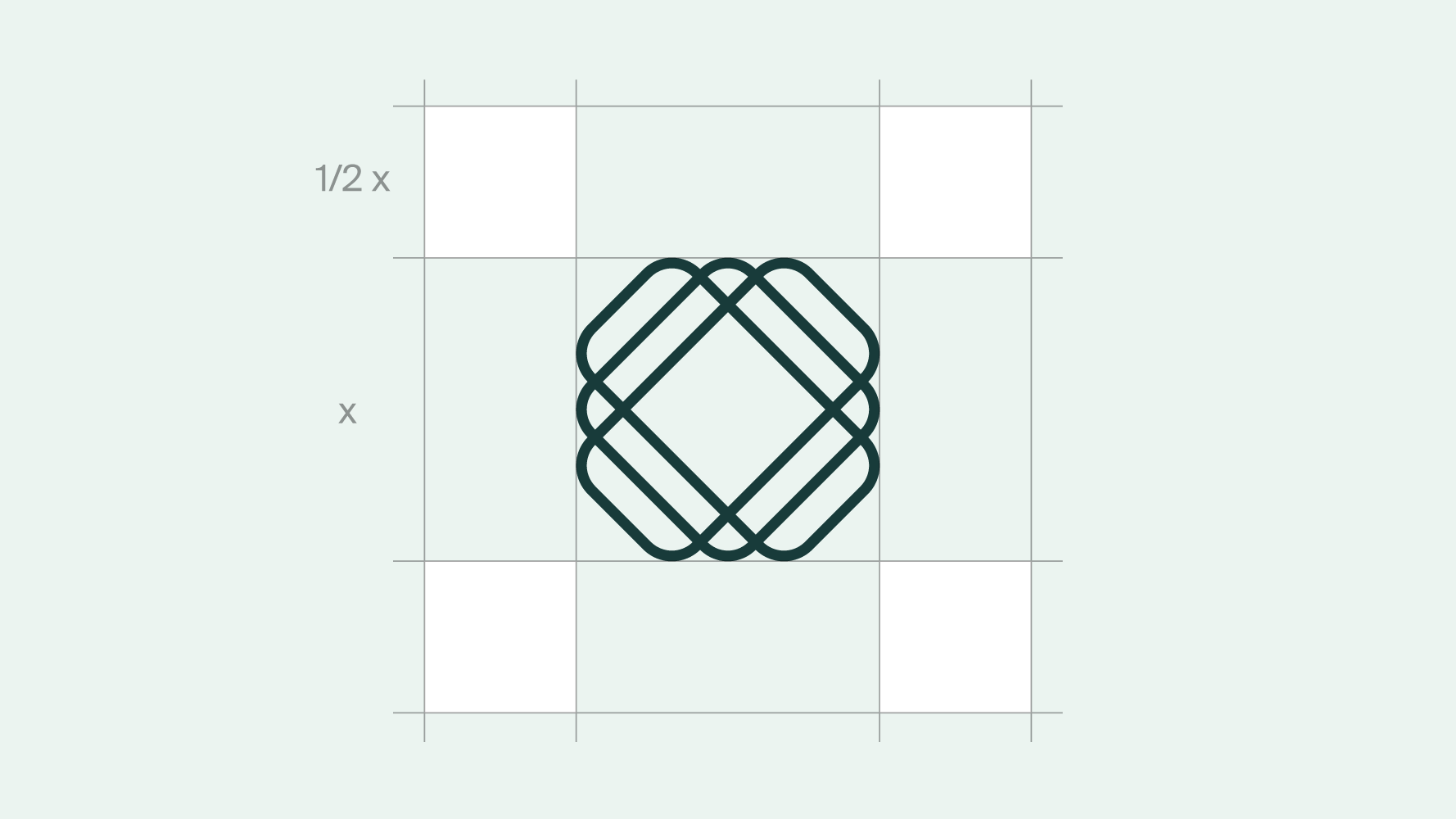
 Simbolio saugos zonos aukštis turi būti perpus mažesnis už paties logotipo aukštį.
Simbolio saugos zonos aukštis turi būti perpus mažesnis už paties logotipo aukštį. -
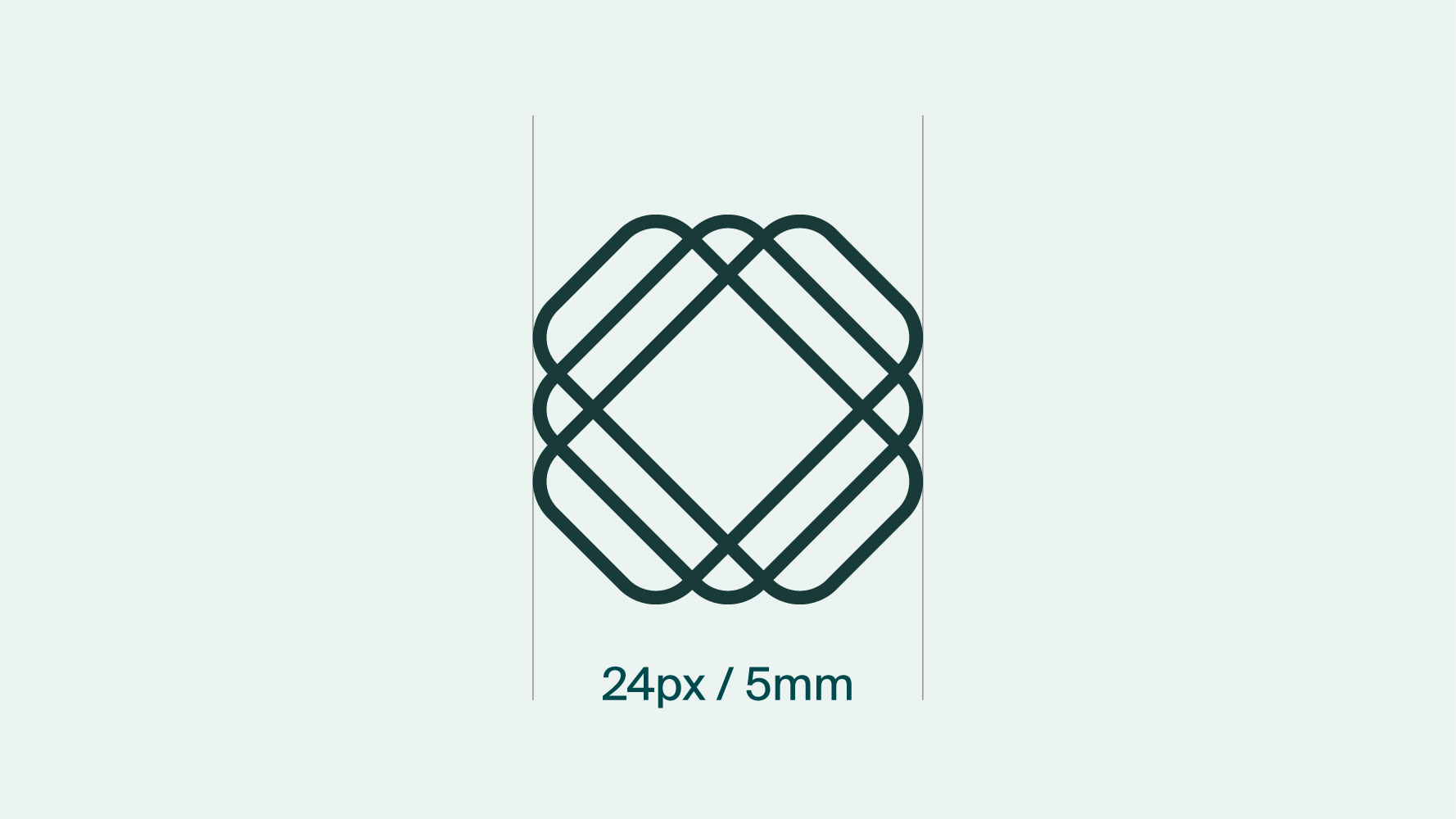
 Minimalusis simbolio plotis turi būti ne mažesnis kaip 24 pikseliai skaitmeninėje medžiagoje ir ne mažesnis kaip 5 milimetrai spaudoje.
Minimalusis simbolio plotis turi būti ne mažesnis kaip 24 pikseliai skaitmeninėje medžiagoje ir ne mažesnis kaip 5 milimetrai spaudoje.
Logotipas naudojamas nepasuktas. / Išlaikytos logotipo proporcijos. / Atsižvelgta į logotipo saugos zoną. / Užtikrintas lengvas skaitomumas ant skirtingų fonų. / Naudojamos tik patvirtintos identiteto spalvos.
Pakeistos logotipo proporcijos. / Pakeistos logotipo dalys. / Neužtikrintas skaitomumas ant skirtingų fonų. / Naudojamos nepatvirtintos identiteto spalvos. / Logotipas naudojamas atskirame rėmelyje ar spalvos bloke. / Naudojamas šešėlis ar kiti grafiniai efektai.
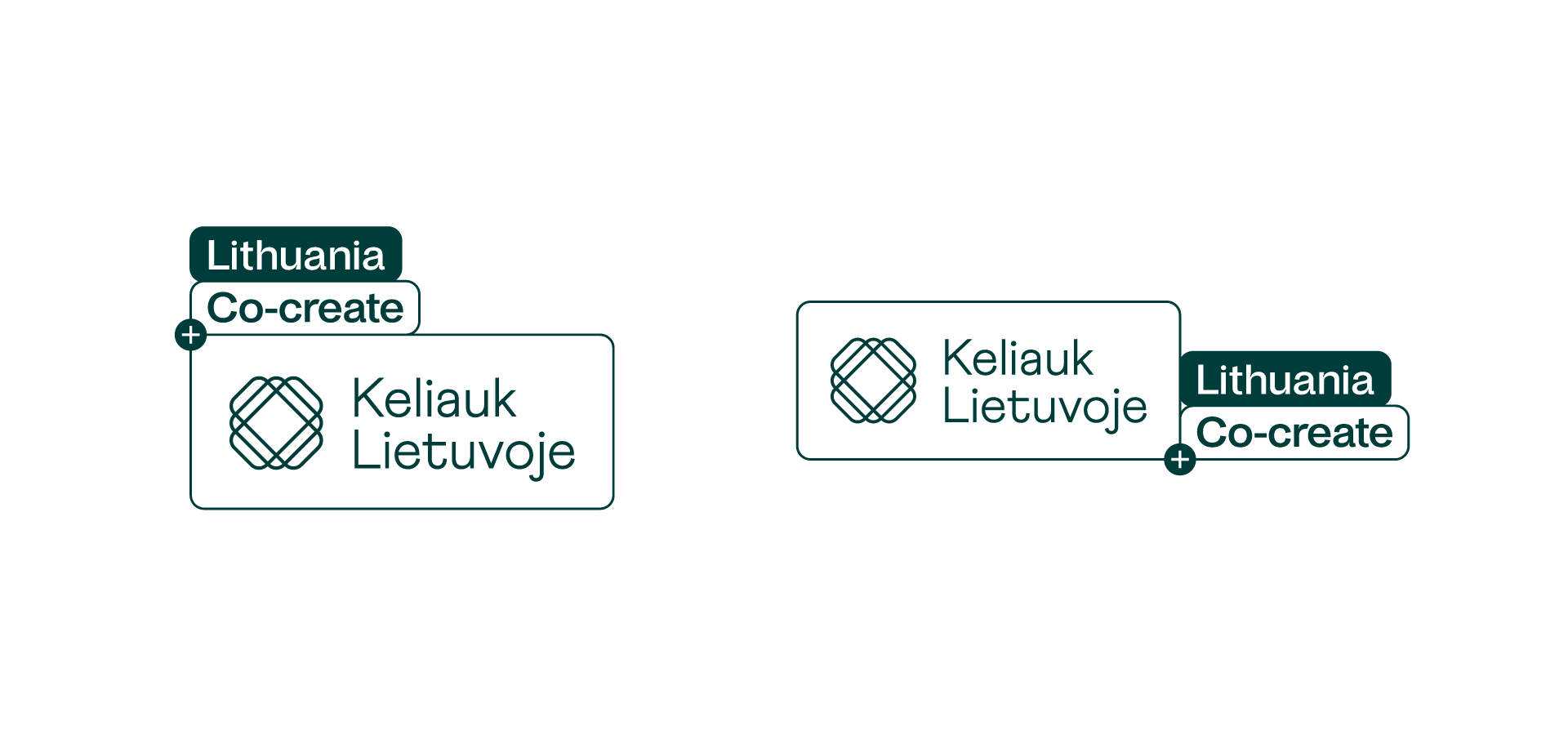
Kai norime komunikuoti kartu su Lithuania Co-create – naudojame tokias sujungtas logotipų kompozicijas kaip nurodyta žemiau. Šioms kompozicijoms visuomet naudojame tik pagrindinę Keliauk Lietuvoje logotipo versiją. Kuriant maketus, galime naudoti tiek vertikalią, tiek horizontalią logotipų kompozicijas, parinkdami labiausiai tinkamą.

Logotipų kompozicijos sukurtos vadovaujantis Lithuania Co-create identiteto kūrimo gairėmis, taip, kaip nurodyta žemiau.
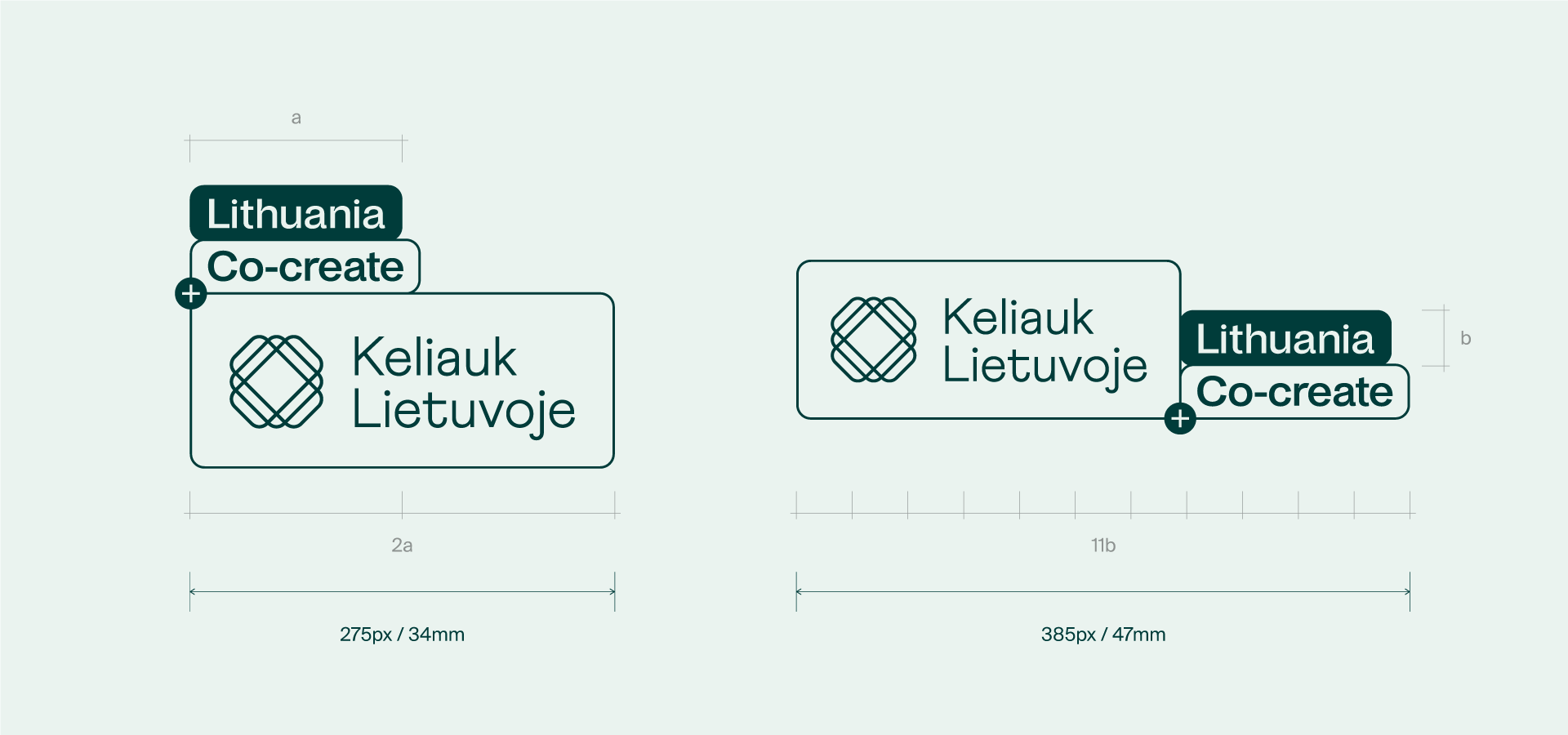
Vertikalios logotipo versijos laukelio dydis Keliauk Lietuvoje logotipui nustatomas pagal Lithuania laukelio plotį – jį didinant 2 kartus. Horizontalios versijos laukelio dydis logotipui nustatomas pagal Lithuania laukelio aukštį – jį didinant 11 kartų.
Norėdami užtikrinti geriausią logotipų skaitomumą rekomenduojame jų nenaudoti mažesnių nei nurodyta žemiau. Vertikalios logotipo versijos mažiausias dydis skaitmeninėje erdvėje neturėtų būti mažesnis nei 275px, o spaudoje ne mažesnis nei 34mm. Horizontalios logotipo versijos dydis skaitmeninėje erdvėje ne mažesnis nei 385px, o spaudoje ne mažesnis nei 47mm.

Kaip ir visos Keliauk Lietuvoje logotipo versijos, taip ir šios, gali būti naudojamos tamsiai žalios (#003c3a) arba baltos (#ffffff) spalvos – priklausomai nuo fono kuriame jis naudojamas.
Mūsų spalvų paletė atlieka svarbų vaidmenį komunikuojant mūsų požiūrį ir vertybes.
Žemiau pateikiama spalvų kombinacija padeda mums iškomunikuoti savo atvirumą bei draugiškumą ir tuo pat metu kurti drąsų bei dinamišką vizualinį identitetą. Mūsų spalvų paletę sudaro šios pagrindinės spalvos: balta, tamsiai žalia, šviesiai žalia ir geltona. Antrinės mūsų spalvos yra: violetinė, rožinė, smėlio pilka ir juoda. Siekiant išlaikyti mūsų vizualinį identitetą, ši spalvų paletė turi būti naudojama tiek komunikacijoje, tiek skaitmeninėje medžiagoje ir spaudoje. Tam, kad būtų užtikrintas prekės ženklo atpažįstamumas, spalvas taip pat rekomenduojame naudoti laikantis žemiau pateiktų proporcijų.

-
#003c3aTamsi žaliaR:0 G:60 B:58C:93 M:53 Y:65 K:53Pantone: 330
-
#c7e6dcŠviesi žaliaR:200 G:230 B:220C:20 M:0 Y:15 K:0Pantone: 573
-
#ffeb50GeltonaR:255 G:235 B:80C:0 M:5 Y:80 K:0Pantone: 106
-
#ffffffBaltaR:255 G:255 B:255C:0 M:0 Y:0 K:0Pantone: White
-
#8c78d7VioletinėR:140 G:120 B:215C:60 M:60 Y:0 K:0Pantone: 2655
-
#e1b9ffRožinėR:225 G:185 B:255C:20 M:35 Y:0 K:0Pantone: 2562
-
#a5a09bSmėlinė pilkaR:165 G:160 B:155C:30 M:25 Y:30 K:10Pantone: 401
-
#000000JuodaR:0 G:0 B:0C:0 M:0 Y:0 K:100Pantone: Black 6
Parinktas šriftas suteikia formą mūsų vizualiniam identitetui, o naudojamas kartu su kitais dizaino elementais padeda įtvirtinti prekės ženklo unikalumą. Pagrindinis mūsų naudojamas šriftas – „Stabil Grotesk Regular“.
Jį naudojame antraštėms, paantraštėms ir teksto blokams. Tai modernus „grotesk“ tipo šriftas, kuriame dominuoja platūs išlinkiai ir žaismingi raidžių ornamentai, sukuriantys gyvą bei atvirą toną, kviečiantį turistus patirti Lietuvą.
Šviesiuose fonuose visuomet naudojame tamsiai žalią tekstą (#003c3a), o tamsiuose – baltą (#ffffff).

Išskirtiniais atvejais mūsų naudojamas antrinis šriftas yra „Arial“. Tai sisteminis šriftas esantis visuose kompiuteriuose. Jį naudojame kuriant „Word“ ir „Excel“ dokumentus, parašus el. paštui ir kituose formatuose. Antrinio šrifto negalima naudoti viešinimui skirtoje medžiagoje kaip, pvz., lankstinukai, plakatai, tinklalapiai ir t.t.
Šviesiuose fonuose visuomet naudojame tamsiai žalią tekstą (#003c3a), o tamsiuose – baltą (#ffffff).

Kadangi nuotraukos yra vienas iš esminių Lietuvos reprezentavimo elementų, itin svarbu jas naudoti tinkamai bei nuosekliai – taip, kaip nurodyta šiose gairėse.
Nuotraukas naudojame siekdami perteikti Lietuvos kraštovaizdžio ir jo siūlomų patirčių autentiškumą bei patrauklumą. Vengiame perdėto šalies romantizavimo pasitelkiant dirbtinius įvaizdžius, o jų vietoje naudojame kuo natūralesnes fotografijas. Vaizdinėje medžiagoje taip pat siekiame nuotykio jausmą ir nuotaiką derinti su įdomiais bei patraukliais scenarijais, kurių centre – Lietuvos kraštovaizdis. Dėl to prioritetą teikiame natūraliam apšvietimui, kontrastams ir spalvų balansui, o nuotraukose su žmonėmis ieškome natūralių pozų ir veido mimikos.
Mūsų nuotraukų stiliaus nuotaiką apibūdina šie raktažodžiai: #tikragamta / #bendruomenė / #laisvė / #nuotykis / #smaginuotaika / #ramybė / #atvirumas.

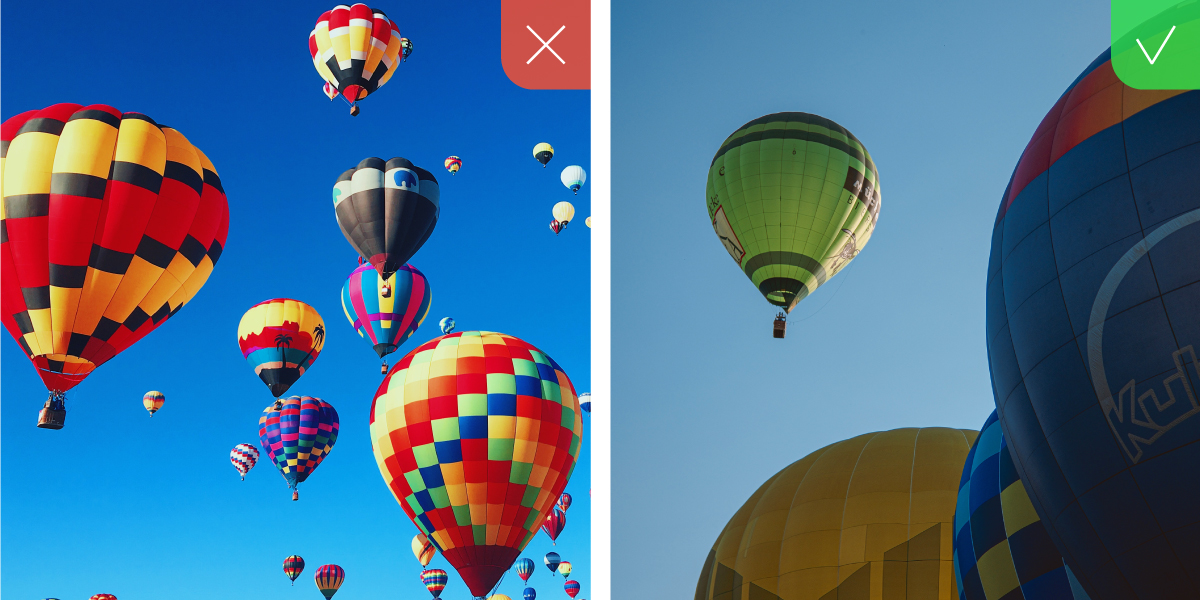
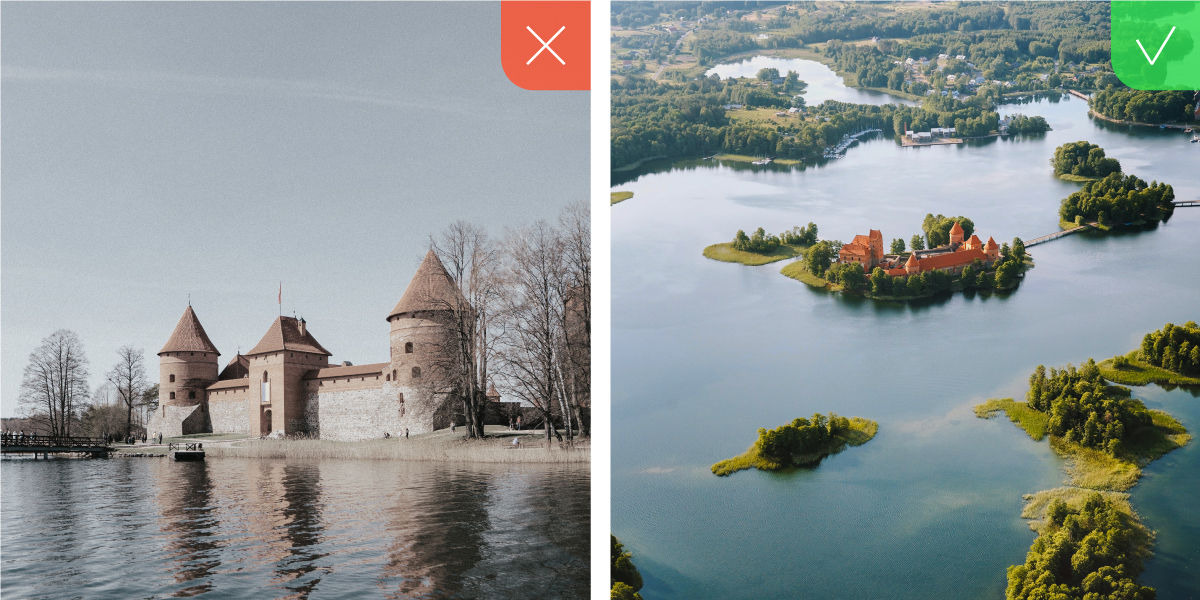
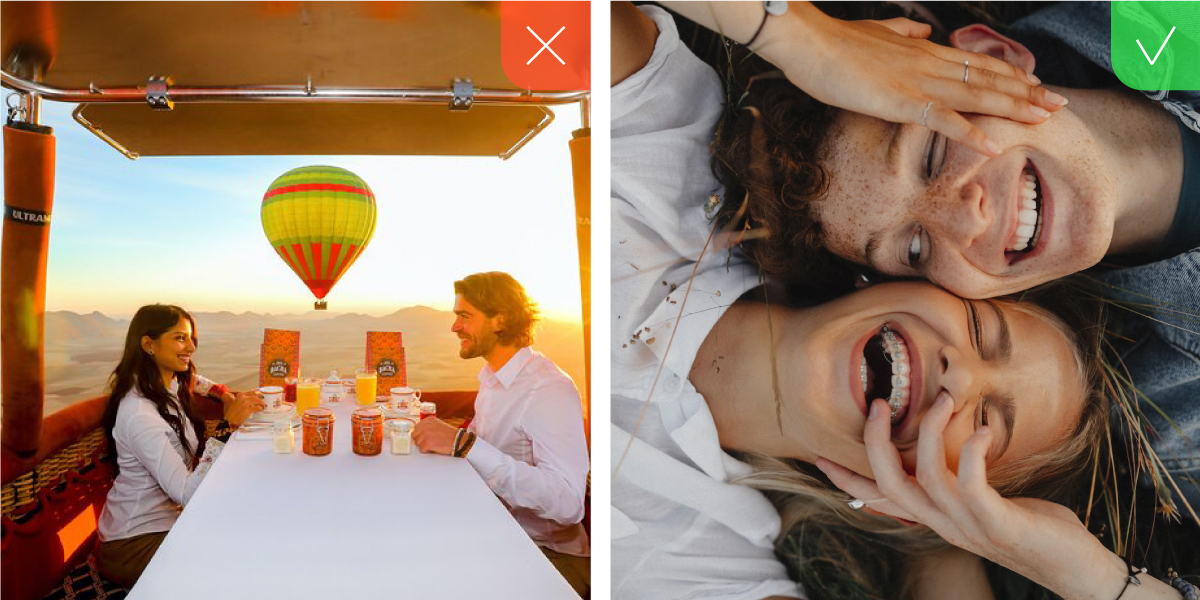
Keli pavyzdžiai, ko reikėtų vengti renkantis nuotraukas:

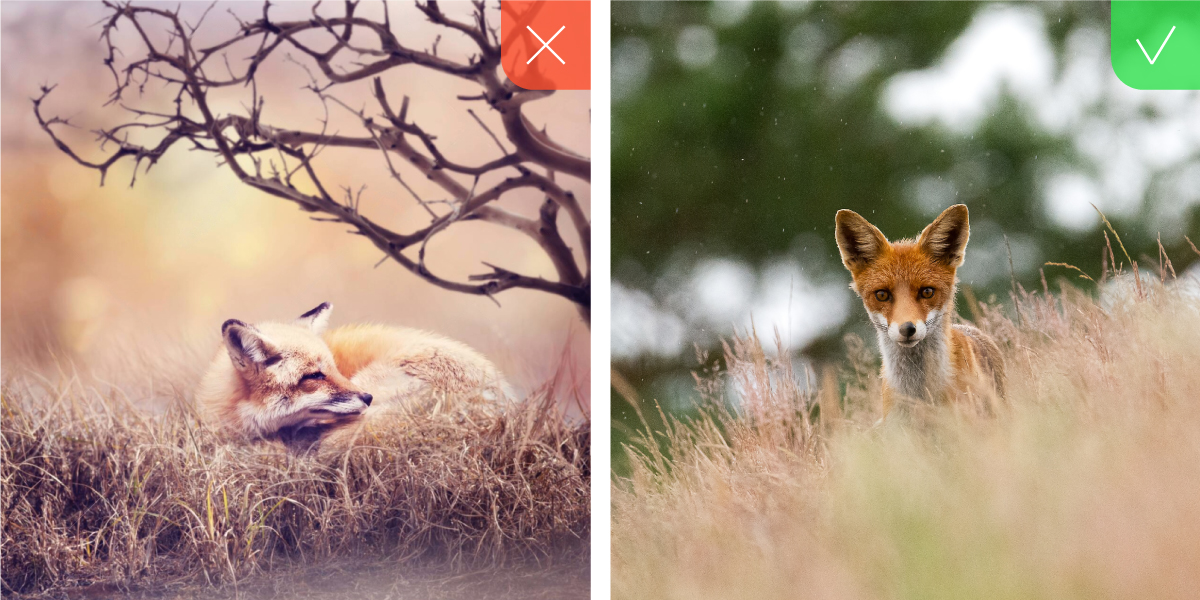
Per daug sodrios ar dirbtinės spalvos. Tam, kad nuotraukos atrodytų natūralios ir ne pernelyg retušuotos, venkite spalvinių filtrų ir pernelyg sodrių spalvų.

Blankios spalvos. Tam, kad nuotraukos atrodytų kuo natūralesnės, naudokite natūralų spalvų balansą.

Prastas apšvietimas. Naudokite šviesias ir patrauklias nuotraukas, išskyrus atvejus, kai siekiama perteikti nakties laiką.

Dirbtinės scenos. Siekiant perteikti kuo patrauklesnes situacijas ir emocijas, venkite nuotraukų su nenatūraliomis pozomis ir dirbtine veido mimika.

Grafiškai manipuliuotos nuotraukos (keleto vaizdų klijavimas, formų ar proporcijų kraipymas, nenatūralūs koliažai). Autentiškai vaizduojant Lietuvos kraštovaizdžio grožį, venkite dirbtinai sukurtų, netikrų ir nenatūralių fotografijų.
Raštas
Siekdami dar labiau praturtinti savo vizualinį identitetą, naudojame unikalų raštą, kurio tikslas yra perteikti daugiasluoksnio šalies paveldo idėją. Rašto pagrindas – mūsų logotipe naudojamų stačiakampių (juos vadiname „sluoksniais“) kombinacija. Iš dalies permatomi ir tarpusavyje persidengiantys gradientiniai elementai praturtina mūsų vizualinę kalbą, suteikdami jai papildomo gyvybingumo ir judesio. Kaip bebūtų, šis raštas turi būti naudojamas tik atvejais, kuomet nėra galimybės vietoje jo naudoti nuotraukų.

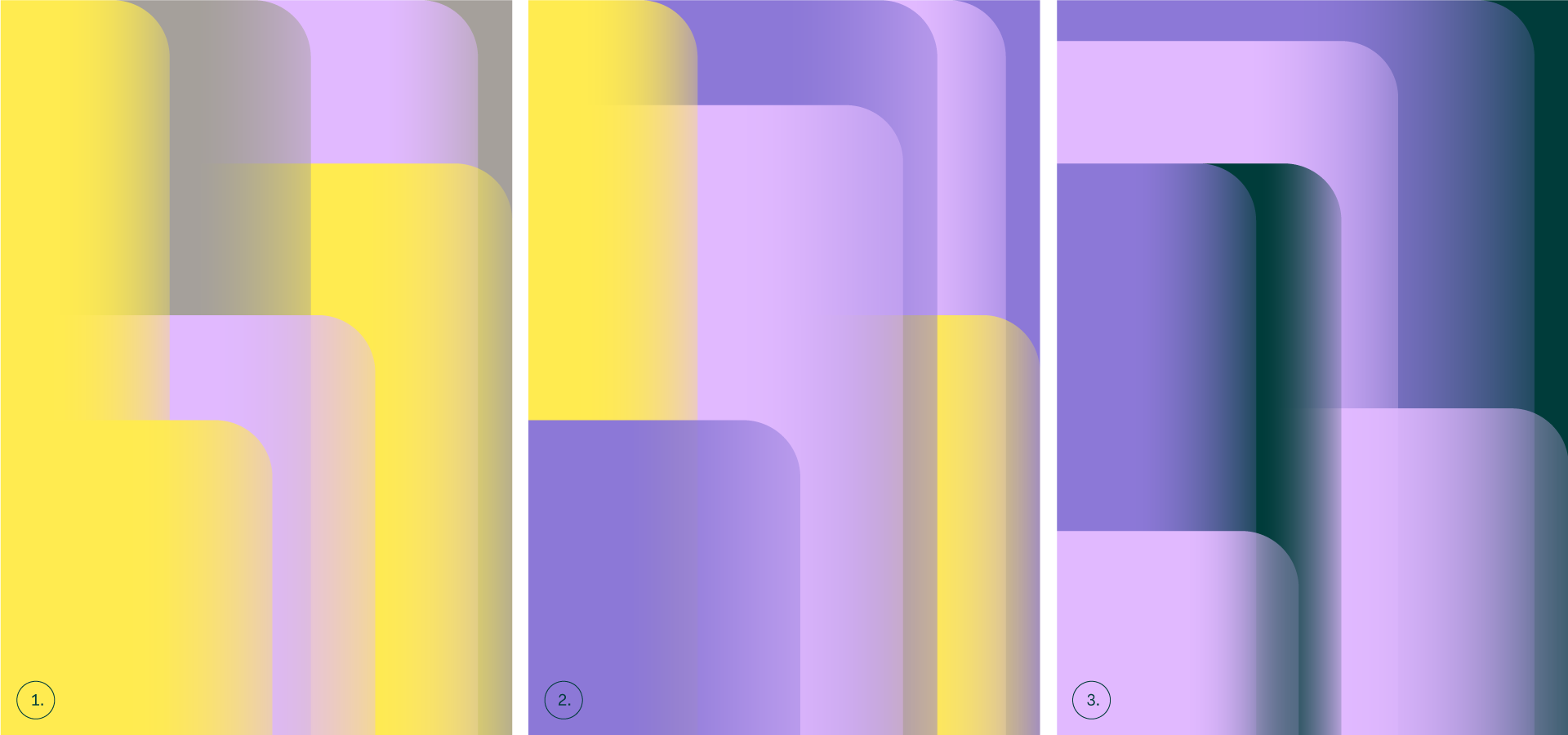
Rašto spalvų deriniai
Iš viso naudojame tris spalvines rašto versijas. Pirmąją – šviesiausią – versiją naudojame atvejais, kuomet reikalingas švelnesnis komunikacijos tonas. Antroji, ryškesnė ir gyvybingesnė, rašto versija labiausiai tinka siekiant perteikti veržlumą, o trečioji, kiek tamsesnė, naudotina santūresnei, dalykiškai komunikacijai.

Mūsų naudojamą grafinę sistemą, kaip ir logotipą, sudaro iš dalies persidengiantys stačiakampiai elementai su užapvalintais kampais, iš kurių galima lengvai sukurti dinamiškų, bet kokiam formatui ar priemonei tinkamų, kompozicijų.
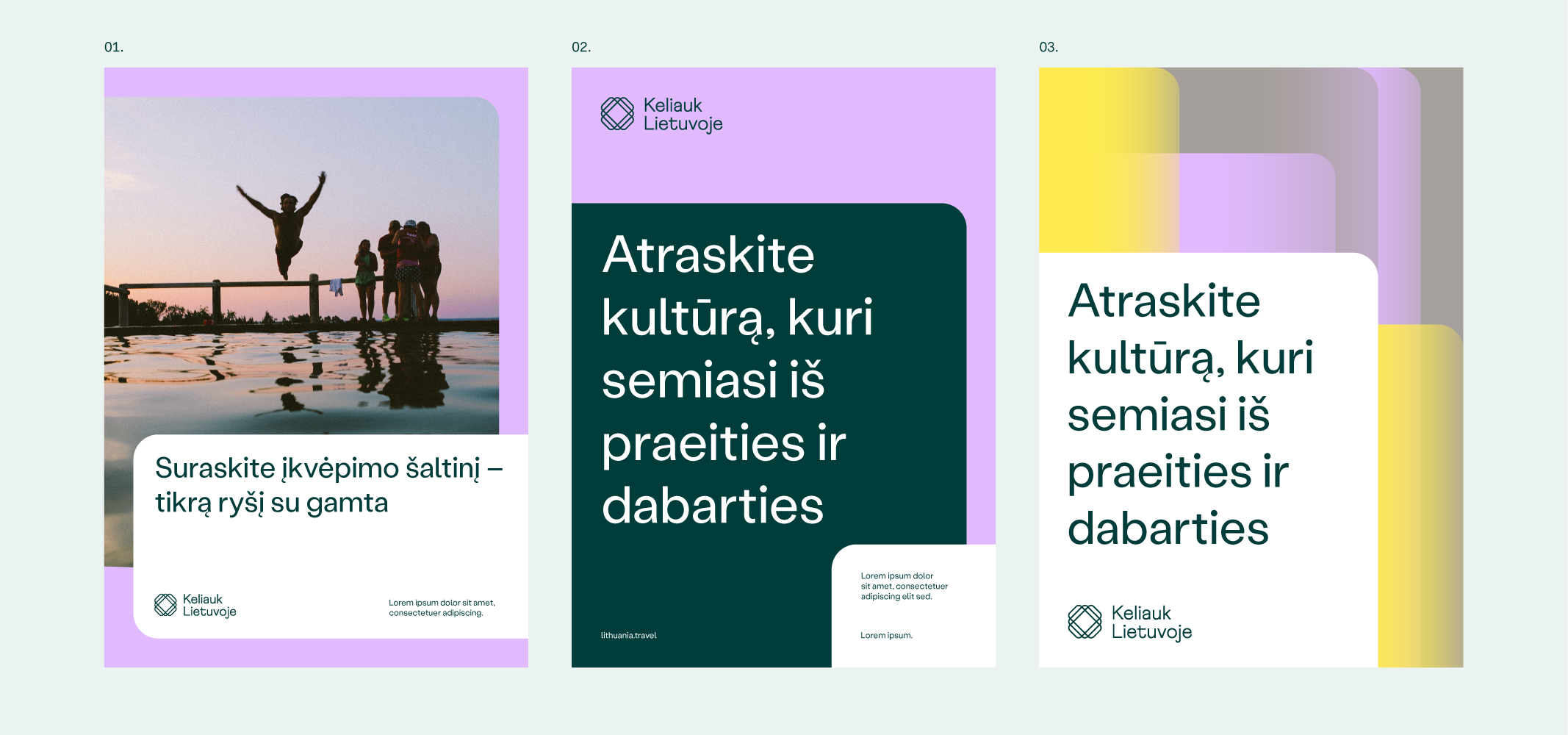
Priklausomai nuo panaudojimo tipo, galima išskirti 3 sistemos variantus:
-
01. Maketai su nuotrauka
-
02. Maketai su tekstu
-
03. Maketai su raštu

Mūsų grafinė sistema turi 6-ias esmines savybes. Tam, kad būtų išlaikytas mūsų vizualinis identitetas, prašome remtis žemiau pateikiamomis taisyklėmis:

01.
Sluoksniai su užapvalintais kampais
Mūsų maketų pagrindą sudaro stačiakampiai sluoksniai su užapvalintais kampais. Siekiant nenukrypti nuo prekės ženklo identiteto, įsitikinkite, kad yra matomas bent vienas kiekvieno sluoksnio užapvalintas kampas.

02.
Kampų užapvalinimo lygis
Nuoseklumo dėlei, taip pat svarbu užtikrinti, kad užapvalinti kampai yra vienodų proporcijų. Šiuo tikslu prašome remtis šiomis taisyklėmis:
01. Užtikrinkite, kad visų maketo elementų kampai užapvalinti iki to paties lygio.
02. Užapvalinimo lygį parinkite atsižvelgdami į atvaizdo dydį.
Pvz., 500 x 500 pikselių dydžio atvaizdui naudokite 25 pikselių lygio užapvalinimą; 1000 x 1000 pikselių dydžio atvaizdui – 50 pikselių lygio užapvalinimą, ir t.t.

03.
Logotipo ir teksto spalva
Visuomet naudojame logotipą ir tamsiai žalią spalvą (#003c3a), dažniausiai baltame fone (galima naudoti ir kitas identiteto spalvas). Atvejais, kai fonas tamsus – logotipui ir tekstui naudojame baltą spalvą (#ffffff).

04.
Logotipo vieta
Priklausomai nuo atvejo, logotipą galima dėti tame pačiame sluoksnyje, kaip ir tekstas arba atskirai – fone ar ant nuotraukos.

05.
Spalvos
Siekdami užtikrinti prekės ženklo atvirumą ir patrauklumą, į kiekvieną maketą įtraukiame baltos spalvos. Ją galima naudoti:
01. Bet kuriame sluoksnyje su tekstu.
02. Kaip foną.

06.
Paraštės
Tam, kad išlaikytume tinkamą elementų pusiausvyrą, naudojame žemiau pateiktuose pavyzdžiuose matomas paraštes.
01. Visų sluoksnių paraštės turi būti vienodos apimties (paraštės pavyzdyje yra pažymėtos tamsesne spalva).
02. Bet kuriame sluoksnyje esančių tekstinių elementų ir pačių sluoksnių paraštės turi būti vienodos (atitraukimai pavyzdyje pažymėti violetine spalva).
Maketai su nuotrauka
Kadangi esame įsitikinę, kad Lietuvos kraštovaizdį ir kultūrą geriausiai perteikia fotografija, dažniausiai naudojame maketus su nuotrauka. Apačioje esantys pavyzdžiai nurodo, kaip teisingai naudoti nuotraukas.
Vertikalūs maketai

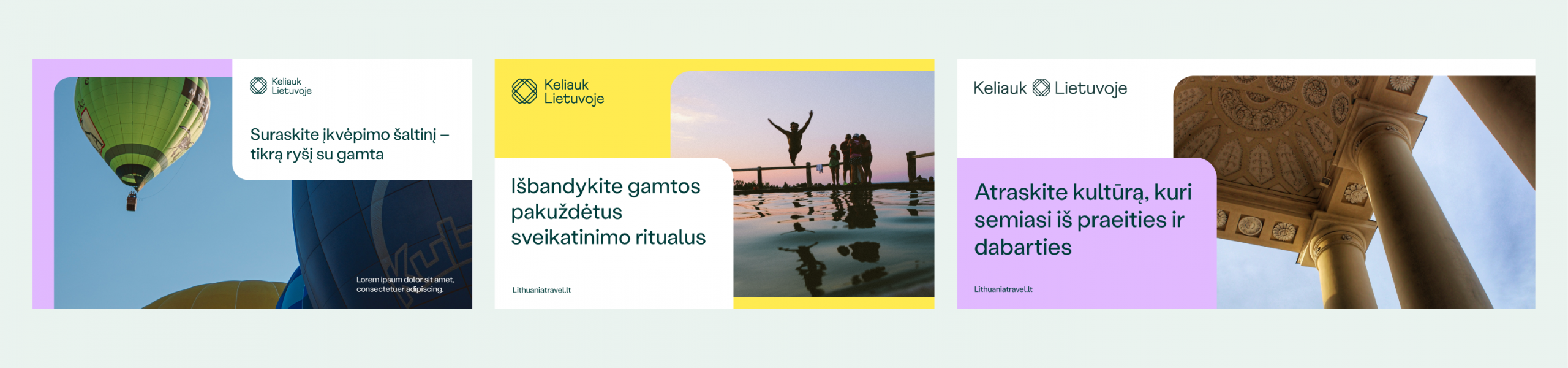
Horizontalūs maketai

Kvadratiniai maketai

Maketai su tekstu
Atvejais, kai nuotraukos yra nereikalingos arba negalima jų naudoti, renkamės maketus vien su tekstu. Dinamikos jiems suteikiame teksto blokus paskirstydami per 2 sluoksnius.
Vertikalūs maketai

Horizontalūs maketai

Kvadratiniai maketai

Maketai su raštu
Atvejais, kai naudoti nuotraukų negalima, o maketų vien su tekstu nepakanka, naudojame maketus su raštais. Tai suteikia mums galimybę praturtinti savo vizualinę kalbą, suteikiant jai papildomo gyvybingumo ir judesio.
Vertikalūs maketai

Horizontalūs maketai

Kvadratiniai maketai

Keli pavyzdžiai, ko reikėtų vengti komponuojant maketus:
-
 Įsitikinkite, kad sluoksnių kampai vieni kitų neuždengia – visuomet turi būti matomas bent vienas kiekvieno sluoksnio kampas.
Įsitikinkite, kad sluoksnių kampai vieni kitų neuždengia – visuomet turi būti matomas bent vienas kiekvieno sluoksnio kampas. -
 Nedėkite paraščių aplink sluoksnius. Siekiant išlaikyti mūsų vizualinio identiteto nuoseklumą, bent vienas sluoksnio kraštas turi lygiuotis su maketo kraštu.
Nedėkite paraščių aplink sluoksnius. Siekiant išlaikyti mūsų vizualinio identiteto nuoseklumą, bent vienas sluoksnio kraštas turi lygiuotis su maketo kraštu.
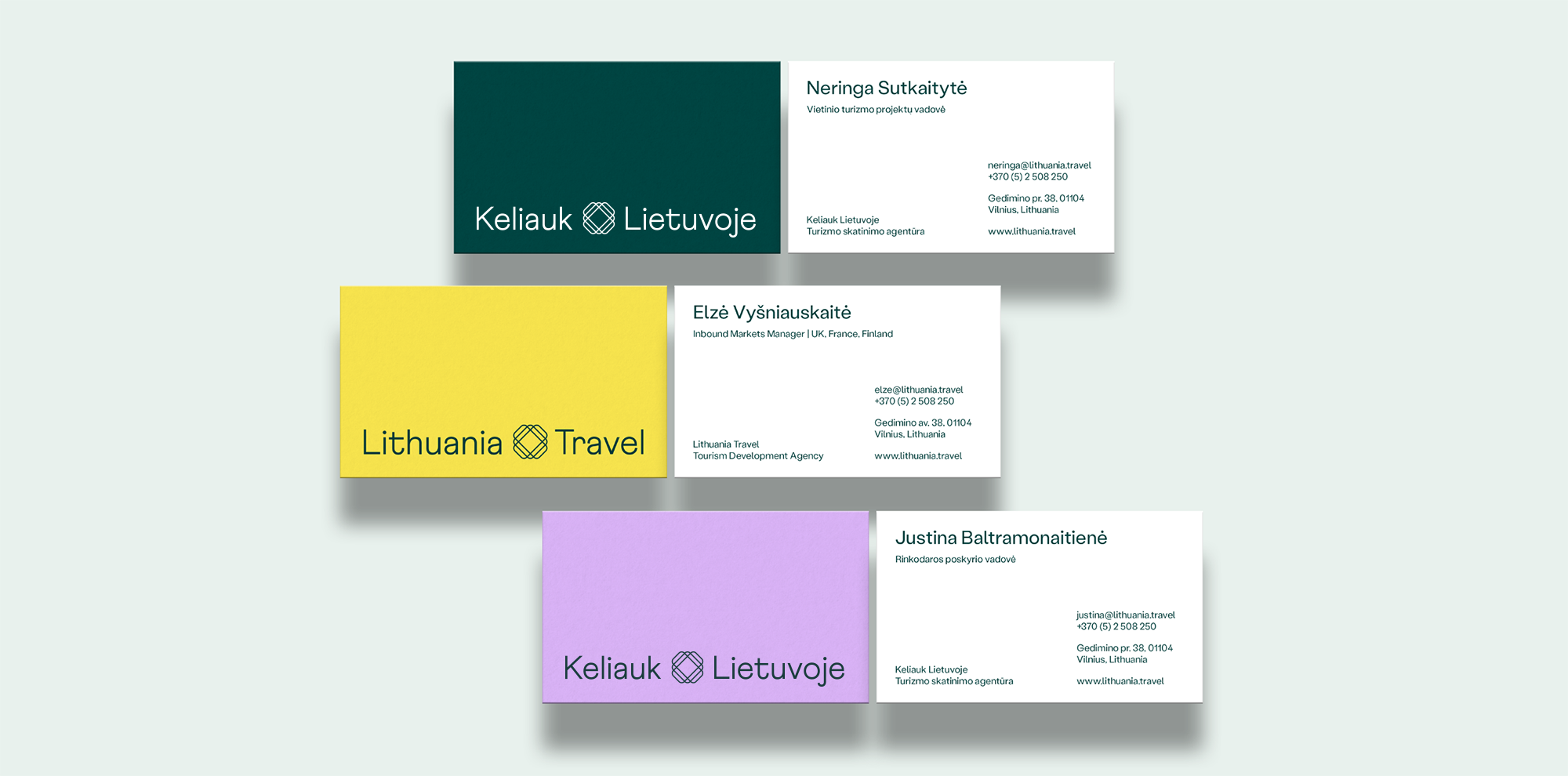
Vienoje pusėje – logotipas ant spalvoto popieriaus, kitoje – informacija, visuomet pateikiama naudojant maketą, kurį galite atsisiųsti paspaudę nuorodą apačioje.
Matmenys: 85 x 50 mm.
Atsisiųsti vizitinių kortelių maketą

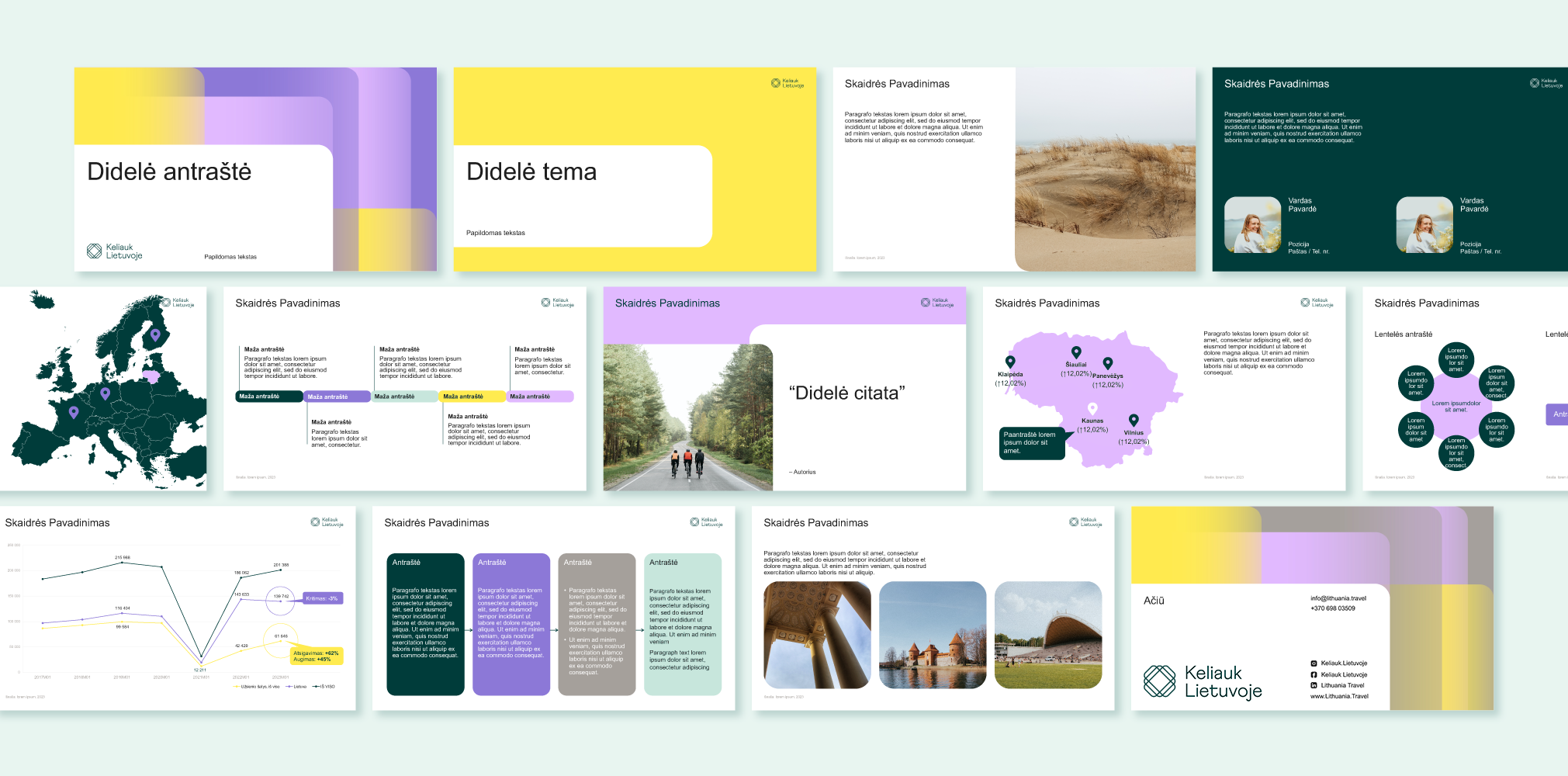
Žemiau pateikiame kelias pavyzdines skaidres. Šiame dizaine kartu naudojami visi mūsų vizualinio identiteto elementai ir antrinis šriftas „Arial“. Norėdami jį apžiūrėti iš arti, atsisiųskite.
Atsisiųsti prezentacijų šabloną

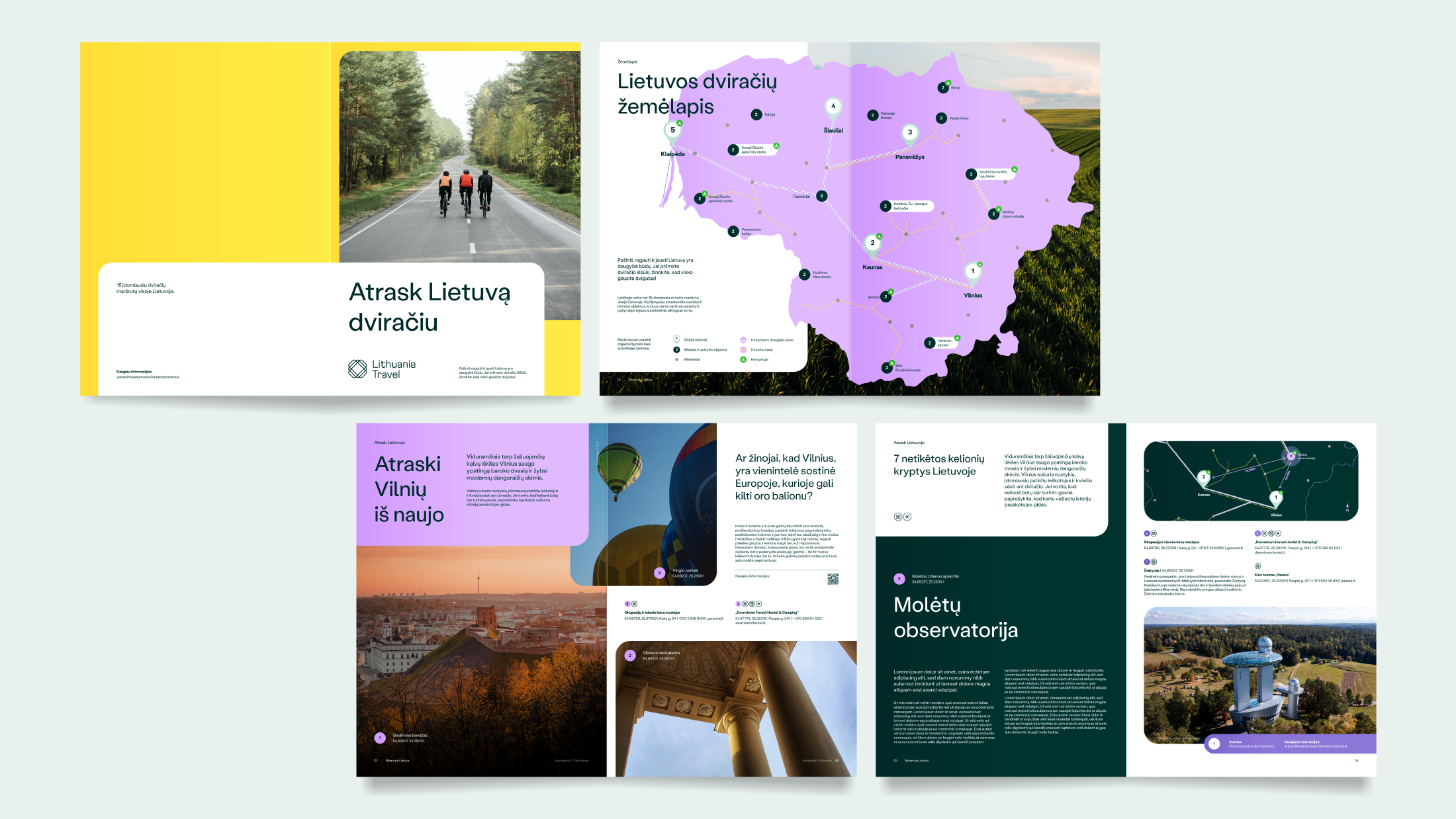
Žemiau pateikiame kelis pavyzdinius puslapius, sudarytus naudojant mūsų spaudos dizaino šabloną A4 dydžio maketams. Šiame dizaine kartu naudojami visi mūsų vizualinio identiteto elementai. Ruošdami spaudos maketus visuomet naudojame „Stabil grotesk“ šriftą.
Atsisiųsti spaudos dizaino šabloną

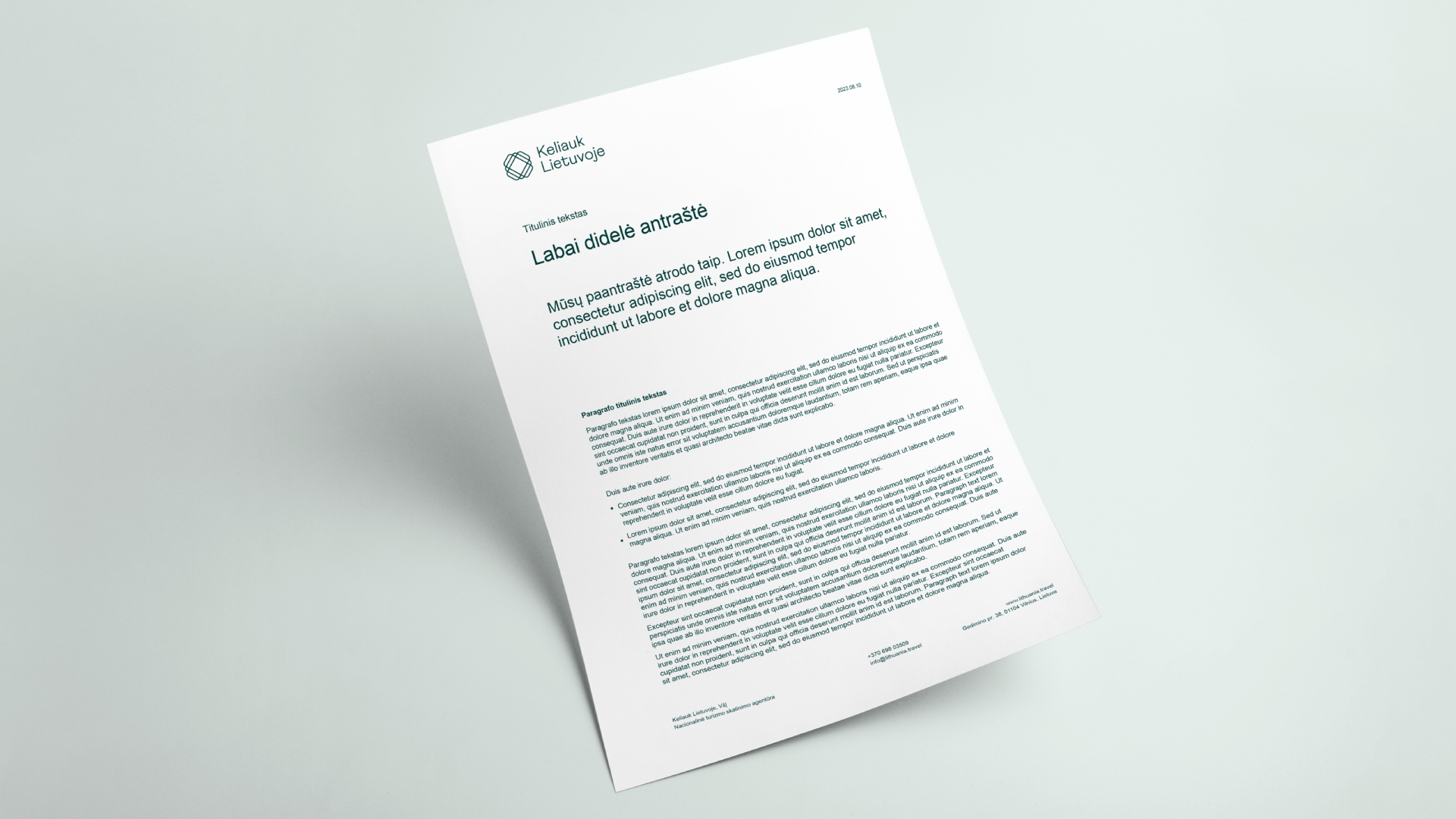
Tai – mūsų „Word“ dokumentų šablonas. Visuomet naudokite „Arial“ šriftą, kurį galite atsisiųsti paspaudę nuorodą apačioje.

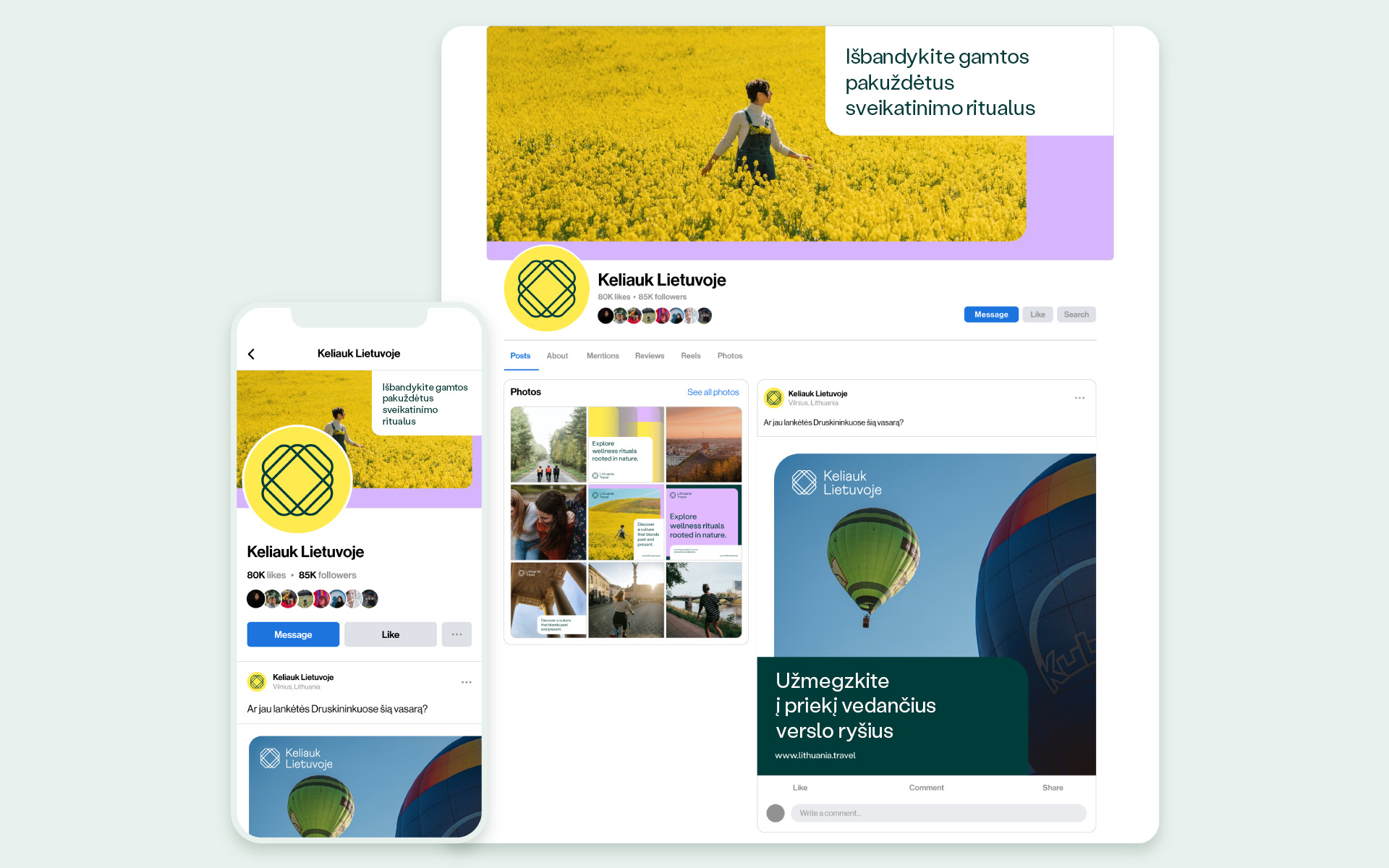
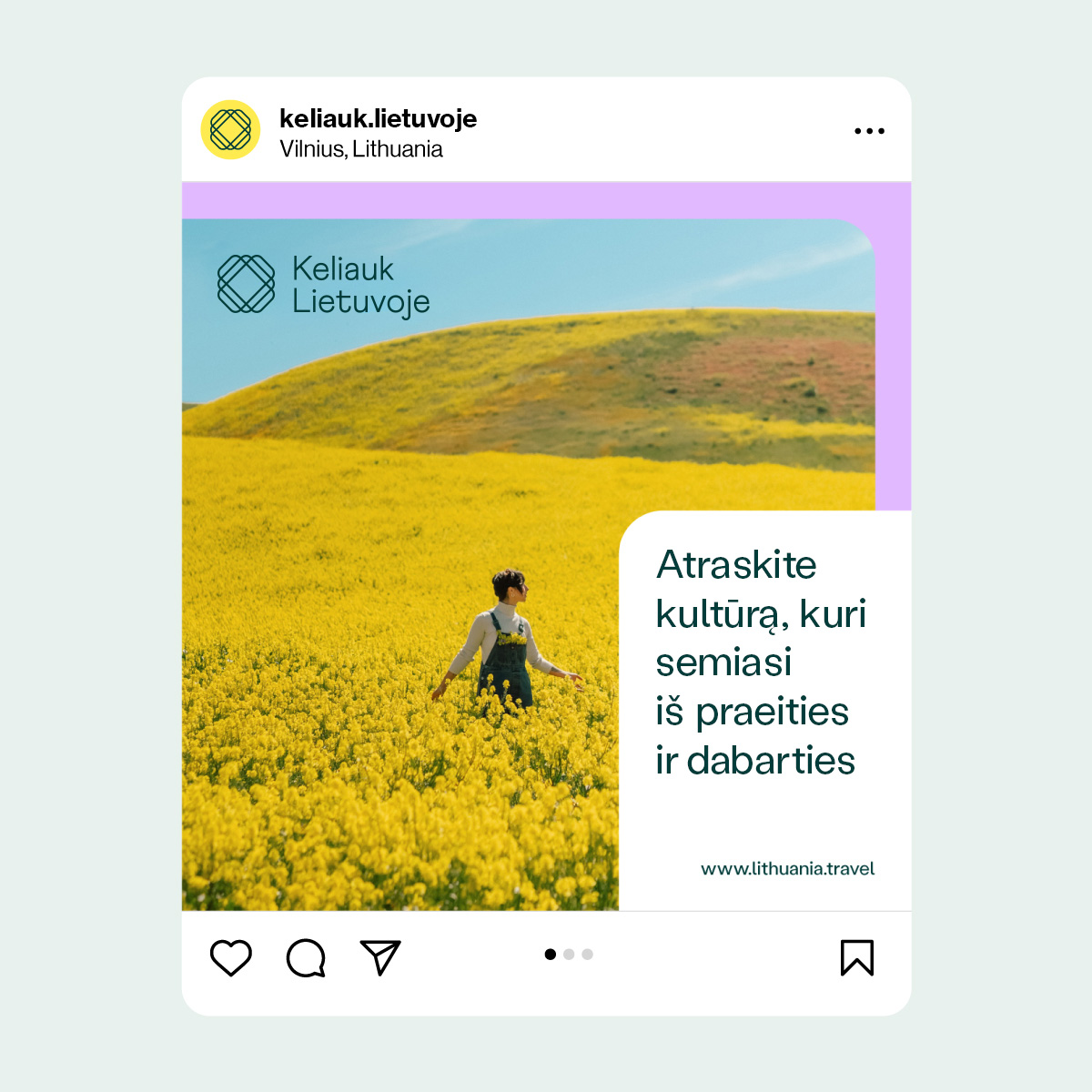
Nors socialiniuose tinkluose dažniausiai publikuojame nuotraukas, kartais taip pat naudojame ir maketus su tekstu ar kitais vizualinio identiteto elementais, pvz., kampanijų paveikslėliais, reklamomis ar kitu turiniu, kuriame naudojamas tekstas ar kiti identiteto elementai. Žemiau pateikiame 3 šablono versijas.
Atsisiųsti socialinių tinklų šablonus

Įrašų šablonų versijos
Daugiau pavyzdžių rasite atsisiuntę šablono maketus.

1. Maketai su nuotrauka ir tekstu
Kadangi mūsų kultūrą geriausiai iliustruoja nuotraukos, rekomenduojame šį maketą naudoti kaip pagrindinį.

2. Maketai su tekstu
Šį maketą rekomenduojame naudoti tik atvejais, kai įraše pateikiama daug teksto.

3. Maketai su raštu ir tekstu
Šį maketą naudojame tik atvejais, kai netinka nė vienas iš pirmųjų dviejų maketų.

Profilio viršelis
Kaip profilio viršelį rekomenduojame visuomet naudoti nuotrauką. Tam turime 2 skirtingus šablonus: su spalviniu sluoksniu ir be jo.
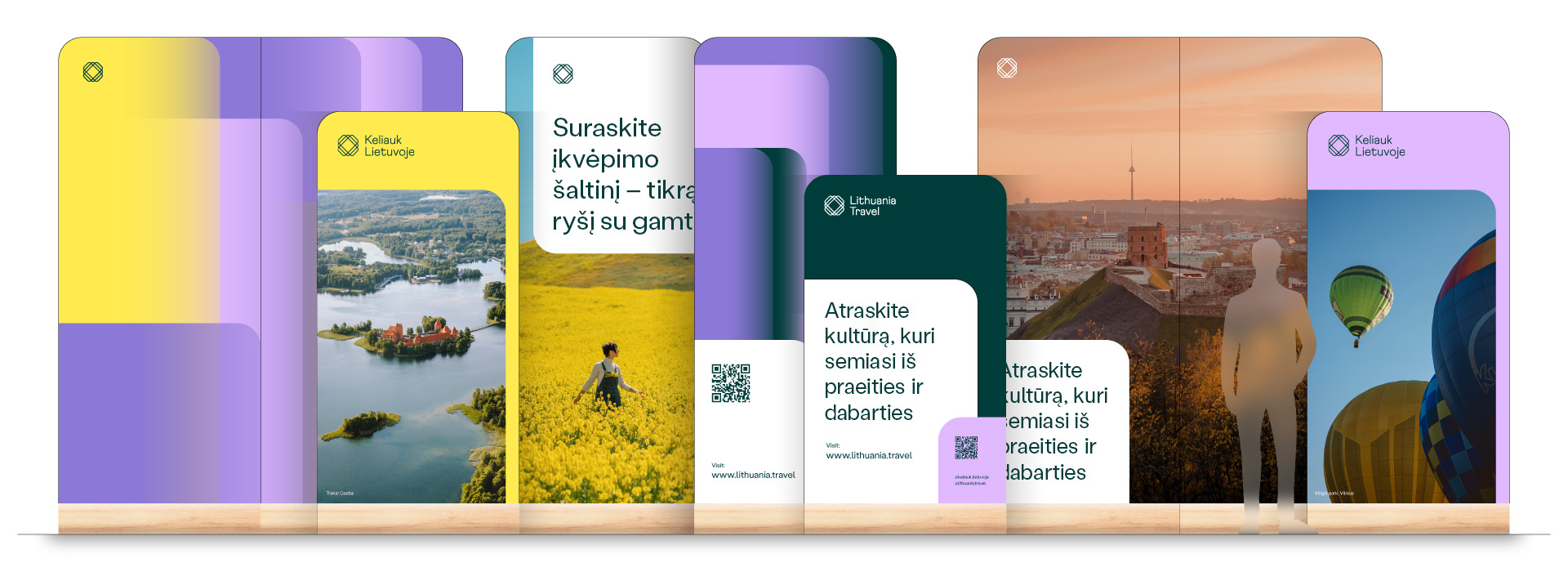
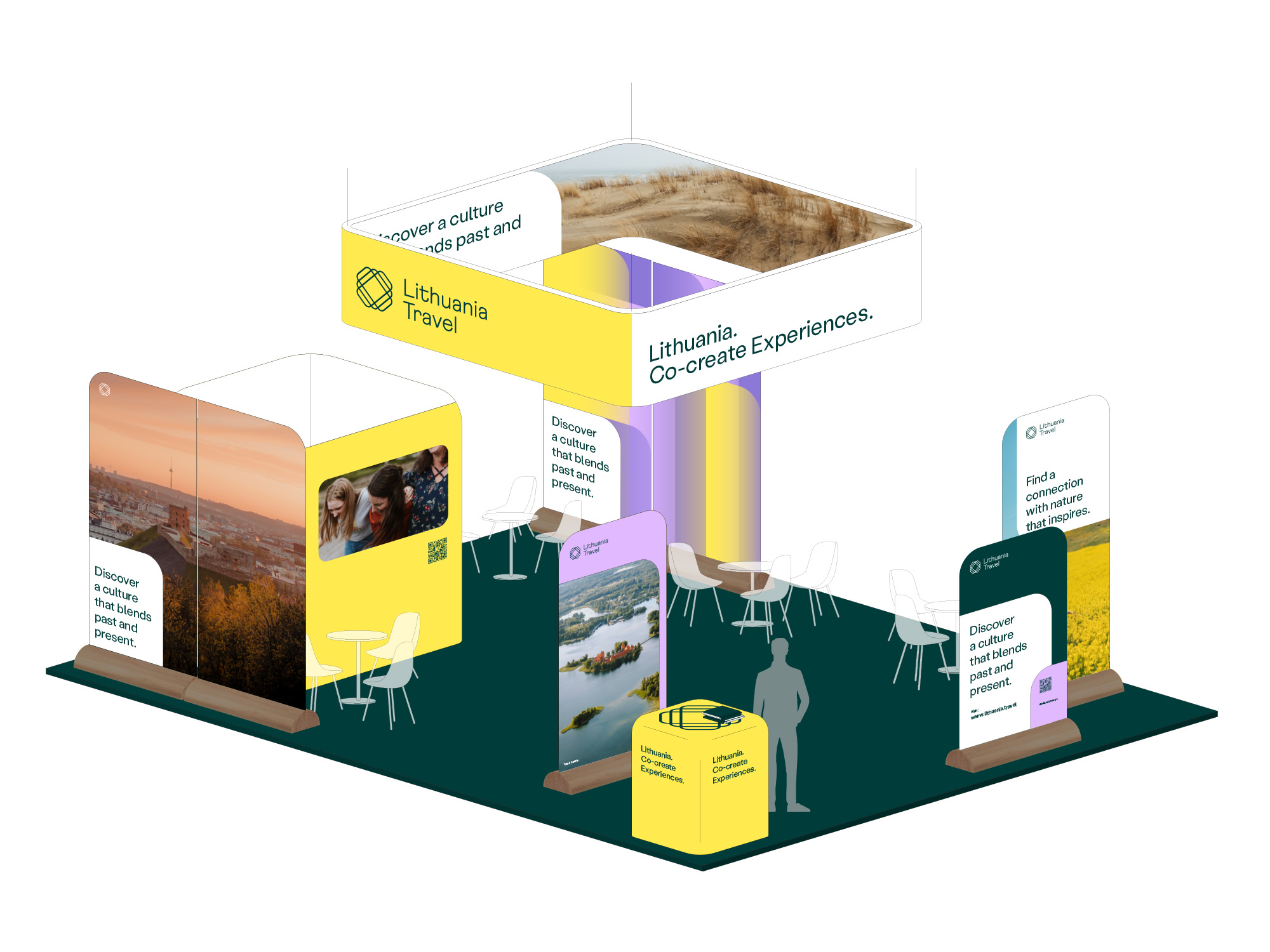
Mūsų parodų stendo dizaino tikslas yra atskleisti ir pabrėžti „Keliauk Lietuvoje“ identitetą, kurios esmė – populiarinti Lietuvą kaip kelionių kryptį, siūlančią begalę įvairiausių patirčių.
Dėl to, esminis mūsų stendo akcentas – skirtingų dydžių sienos, kurias sustačius viena prie kitos sukuriamas iš dalies persidengiančių elementų vaizdas. Unikali jo estetika suteikia lankytojams įdomią patirtį.
Išsamų stendo dizaino elementų aprašymą pateikiame PDF dokumente.

Stendo elementai
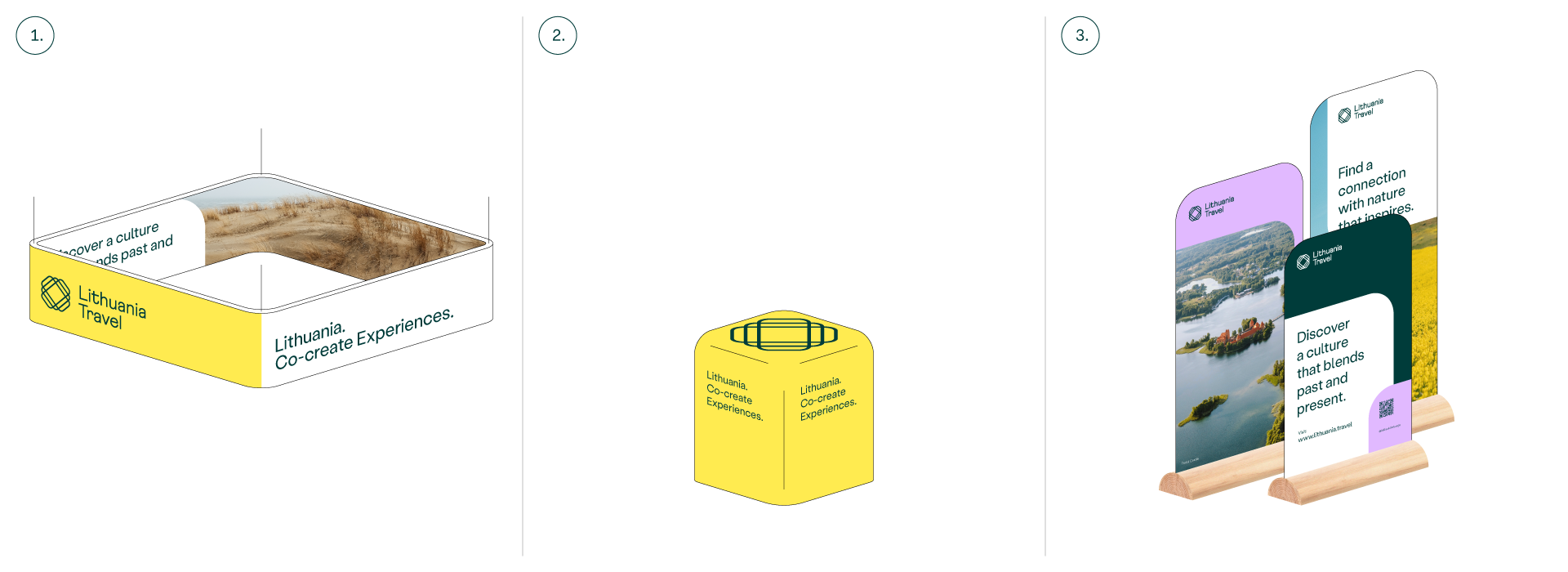
Mūsų parodų stendo dizainą sudaro 3 pagrindiniai elementai:
01. Reklaminė juosta
02. Modulinės pastatomos sienos
03. Kubo formos stalas

Pastatymo schema
Mūsų modulinė sistema, kurią sudaro skirtingų dydžių pastatomos sienos, leidžia mums lengvai prisitaikyti prie bet kokios situacijos ar parodos. Žemiau pateikiame kelis pavyzdžius, kaip stendą galima surinkti atsižvelgiant į dydį ir kitus reikalavimus.

#1
Stendas su nedideliu kambarėliu, staliukais susitikimams bei info baru.

#2
Stendas su nedideliu kambarėliu, staliukais susitikimams 1 pagrindiniu info baru bei 5 papildomais info barais.
Kadangi mūsų video turinys – itin plataus pobūdžio, tam, kad suteiktume jam vientisumo, sukūrėme įžanginę ir pabaigos animacijas.
Įžanginės animacijos
Įžanginė animacija #1
Tai – pirminė mūsų animacija įžangoms. Ją sudaro animuotas logotipas baltame sluoksnyje.
Įžanginė animacija #2
Tai – antrinė mūsų animacija įžangoms. Ją sudaro animuotas logotipas, komponuojamas ant originalaus video kadro. Šią animaciją naudojame aukštesnės kokybės video turiniui, kai vizualinio identiteto elementai nėra reikalingi.
Įžanginė animacija #3
Tai – tretinė mūsų animacija įžangoms. Ją sudaro animuotas logotipas baltame sluoksnyje, po kuriuo dedame spalvinį sluoksnį. Šią animaciją naudojame atvejais, kai papildomi vizualinio identiteto elementai nėra reikalingi.
Pabaigos animacijos
Pabaigos animacija #1
Šią animaciją naudojame atvejais, kai video klipo pabaigoje yra nemažai teksto ir atvejais, kai norime pasitelkti daugiau vizualinio identiteto elementų.
Pabaigos animacija #2
Šią animaciją naudojame atvejais, kai tekstas nėra reikalingas, tačiau norime panaudoti daugiau vizualinio identiteto elementų.
Pabaigos animacija #3
Šią animaciją naudojame atvejais, kai video klipo pabaigoje yra nemažai teksto, o papildomi vizualinio identiteto elementai – nereikalingi.